Main menu
You are here
Web Design Create a Site Map to Aid Navigation Tutorial
Learn about HTML site maps, why they're useful, and how to make one. Plenty of real-world examples included.
 Site maps have been around for almost as long as the Web itself. They're a great way to improve your website's navigation and usability.
Site maps have been around for almost as long as the Web itself. They're a great way to improve your website's navigation and usability.
Although site maps aren't used that often by visitors — around 7% of the time, according to Jakob Nielsen — a site map can really save a visitor if they can't find what they're looking for using your site's regular navigation menu.
In this article you'll explore the concept of site maps, look at some examples, and learn how to design and create a site map for your own website.
What is a site map?
A site map is a single page of your website that contains links to all the important pages and sections of your site. Usually you link to your site map from every page of your site — typically in the navigation menu or page footer — so that it's easy to find.
Site maps vs. Sitemaps
This article covers HTML site maps, which are designed for people to use. Another type of site map is an XML sitemap, often called a Sitemap (with a capital 'S'). These are designed for search engines to read, and are a handy way to submit your site to search engines. I'll cover Sitemaps in a later tutorial.
Here's a simple site map. This site is for a fictional company that sells widgets:
-
Products
-
Support
-
About
This site map contains 3 topics: Products, Support, and About. Under those topics are links to the various main sections and pages of the site.
A site map for a bigger site will have many more topics and links. If the site is very large then it may make sense to group the topics under several broader topics, creating a 3-level hierarchy. You'll look at some examples of this approach in a moment.
Why create a site map?
There are 3 main reasons to create a site map for your website:
- Usability. A site map is great for orientating visitors, since it provides a quick overview of the structure of your site. A visitor can look at a site map, see how the site is organized, and quickly jump to the section they're interested in. This is particularly handy if your site is very large, with hundreds of pages.
- Accessibility. Some visitors will have trouble accessing content via Flash movies and JavaScript menus. A site map containing plain HTML links provides a good fallback in this scenario.
- Search engine optimization. Search engine crawlers love site maps, because they provide links to all the main sections of the site in a single page. While a site map won't directly improve your search engine ranking, it does ensure that search engines properly index all the pages of your site.
Site map examples
Here are some good example site maps on major corporate sites:
- Apple — This site map is nicely laid out and easy to read. Each main topic — Apple Info, Mac, and so on — has its own horizontal strip; within each strip there are subtopic columns containing links to specific sections or pages. The multi-column approach is great because visitors can see many topics in one go without having to scroll too much.
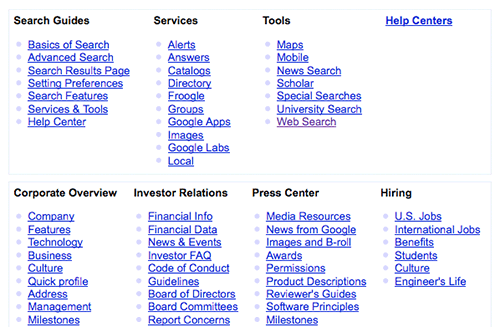
- Google (see figure below) — As with Apple's site map, Google has grouped subtopics together into broad topic areas (which are unnamed in Google's case). Each subtopic has a list of links to sections and pages.
- Microsoft — Once again we see the 3-level hierarchy of broad topic areas, subtopics, and individual links to pages and sections.
- BBC — The BBC has gone for an A-Z index format rather than a 3-level hierarchy. Each letter lists topics beginning with that letter, and each topic contains one or more links to sections of the site. This works well on a site like the BBC's, where visitors want to browse by topic rather than get an overview of the site's structure.
- The Guardian — This UK newspaper publisher runs a huge network of sites, and this is reflected in their site map. There's a range of links to sections of the main Guardian site along the top, followed by a list of the Guardian sub-sites. Each sub-site entry contains links to the main sections of the sub-site.

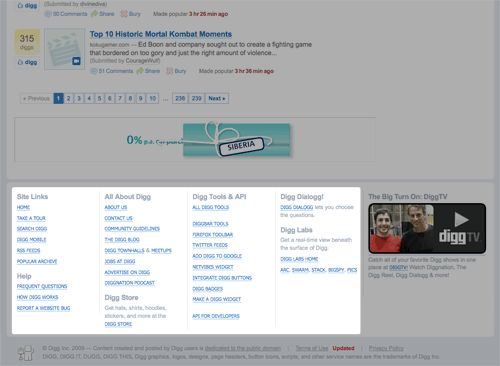
Another recent trend — particularly amongst Web 2.0 sites — is to have a mini site map in the footer of every page on the site. This mini site map often doubles up as the main site navigation. Common examples of this approach include:

A mini site map has the advantage that it's easily accessible from every page, which means it gets used more than a site map hidden away on its own page. On the minus side, mini site maps can add to general page clutter and load times, especially if they contain a large number of links. Try to keep your links to a minimum if you go this route.
Apple takes an interesting hybrid approach here, combining its global site map page (described above) with section-specific mini site maps in the page footers (for example, see the iPhone section).
Tips for designing a good site map
You can see from the above examples that there's quite a range of site map styles out there. Your choice of site map format will depend partly on the way your site is structured, and partly on personal preference. You might need to do a bit of experimenting to find a format that you're happy with.
Here are some dos and don'ts for designing your site map:
Do:
- Make the site map easy to read. Use colours that are easy on the eye (dark grey on white is always good), and pick an easy-to-read font that isn't too small.
- Include all the main sections of your site. Your site map should be a complete guide to the main areas of the site.
- Break up the map into topics. A hierarchy is easier to scan and helps visitors get a quick overview of the site structure. Don't have a single long list of links.
- Link to your site map from every page of your site. The site map should be easily accessible so that the visitor can find it from anywhere on your site. Call the link "Site Map", since this is the term that visitors will be looking for.
Don't:
- Use fancy JavaScript tricks to show and hide sections of your site map. The whole point of a site map is that all the section links should be easily viewable at once. What's more, plain HTML links are easier for search engine spiders to work with.
- Include links to every single page of your site. This is especially true if you have a large site with hundreds of pages. A site map should make it easy to find the main sections. If you have hundreds of links then visitors won't be able to see the wood for the trees.
How to create your site map
So how do you actually create a site map for your site? There are 3 main approaches that you can take. You can:
- Create a site map manually
- Use a site map creation tool, or
- Generate a site map using your CMS or blog software
Creating a site map by hand
If you have the time to devote to the task, then hand-building your site map is a good option. This approach has a number of advantages:
- You can decide which are the important sections and pages of your site, and organize your site map accordingly.
- You can design and lay out your site map so that it's attractive and easy to use.
- Since the site map is plain HTML, it's easy to go back and adjust the design or content of the site map later on.
You can code the HTML for the site map page yourself, or if you prefer, you can use a WYSIWYG editor such as Dreamweaver.
Make sure you use semantic markup for your site map. For example, use the ul and li list elements for lists of links, rather than just <p> or <br/> tags. This makes your site map easy for search engines to work with. It also makes it easier to style your site map using CSS.
Site map creation tools
There are many tools — both browser-based and desktop-based — that you can use to create your site map automatically. Popular tools include:
- Site Map Pro (Windows, paid)
- SiteXpert (Windows, paid)
- AllWebMenus (Windows — paid, but can create site maps for free)
- SitemapDoc (browser-based, free)
- FreeFind (browser-based, free/paid)
The advantage of using a site map tool is that it's quicker than building a site map by hand. Unfortunately, the quality of automatically-generated site maps is generally pretty poor, since the tools aren't very good at guessing the important topics and sections of your site. Typically this results in site maps that link to every page of your site rather than just the main sections, or that don't properly represent your site structure.
However, site map tools can be useful for big sites. They're a quick way to get a site map up and running, and you can always go through the site map afterwards and clean it up manually.
Creating a site map using your CMS
If your site uses a content management system or blogging system then you may find that it can automatically generate a site map for you. If not then a plugin may be available to do the job.
A CMS generally creates a higher quality site map than a stand-along site map tool, since it has a better understanding of the site's structure. Also, many CMS can update the site map automatically whenever your site content changes.
Here's some info for specific content management systems and blogging platforms:
- WordPress — You can create your own site map page, or you can use a plugin
- Blogger — Here's a tutorial showing how to create a site map page
- Joomla! — You can create your own site map article, or you can use an extension
- Drupal — Use the site map plugin
In this article you've learned about site maps, and why they're useful. You've seen plenty of real-world site map examples, you've picked up some tips for good site map design, and you've looked at different ways to create a site map. Have fun!

